Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Шаблоны для Ucoz | [ Добавить материал ] |
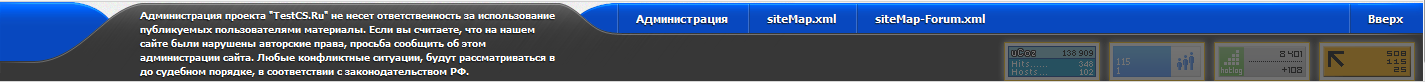
Низ для сайта юкоз bg_footer for site
Новый низ сайта для юкоз.
Заходим в низ сайта и заменяем всё на:
<style>
#footer1 {background:#121212 url(http://www.testcs.ru/designs_104/footer_bg.png) repeat-x 0 0;}
#footer_in1 {background:url(http://www.testcs.ru/designs_104/footer_bg.png) no-repeat 0 -81px;}
#footer_ins1 {height:79px; padding:0 0 0 140px; overflow:hidden; font-weight:bold; text-shadow:0px 1px 1px #151515; background:url(http://www.testcs.ru/designs_104/footer_bg.png) no-repeat right -162px;}
#fLeft1 {width:420px; float:left; margin:6px 57px 0 0; line-height:1.4;}
#fr_top1 {height:31px; padding:2px 0 0 0;}
#fr_top1 li {float:left;}
#fr_top1 li a {height:29px; line-height:29px; padding:0 20px 0 19px; display:block; text-decoration:none; background:url(http://www.testcs.ru/designs_104/footer_bg.png) no-repeat 0 -243px;}
#fr_top1 li a:hover {background:url(http://www.testcs.ru/designs_104/footer_bg.png) no-repeat -250px -243px;}
#fr_top1 li.right {float:right;}
#fr_bottom1 {height:39px; padding:7px 8px 0 0; text-align:right;}
#fr_bottom1 a {margin:0 0 0 6px;}
.reset,
.reset li,
#hnav, #hnav li,
.bnav, .bnav li,
.bCat, .bCat li,
#fr_top, #fr_top li,
.bChat_bb, .bChat_bb li,
.hInf, .hInf li,
.hProf_list, .hProf_list li,
#hnav_bottom, #hnav_bottom li,
.cProf_right dl, .cProf_right dt, .cProf_right dd,
.blog_info, .blog_info li,
.v_related_list, .v_related_list li,
.v_related_video, .v_related_video li,
.fPost_info dl, .fPost_info dt, .fPost_info dd,
.uMenuV, .uMenuV li,
.archUl, .archUl li,
.u-star-rating, .u-star-rating li {display:block; padding:0; margin:0; list-style:none;}
form {display:block; padding:0; margin:0;}
input[type="image"]:hover {opacity:0.8;}
input, textarea, select, button {font-family:tahoma; font-size:11px; vertical-align:middle;}
label {vertical-align:middle;}
#banners1 a img {
opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40);
}
#banners1 a:hover img {
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
</style>
<style>
.eMessagetest a img, .eMessagetest img {padding:3px !important;background:#ffffff;
border:1px solid#ffc000 !important;border-radius:1px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}
</style>
<div id="footer1">
<div id="footer_in1">
<div id="footer_ins1">
<div id="fLeft1">
<font color="ffffff" size=1> Администрация проекта "TestCS.Ru" не несет ответственность за использование публикуемых пользователями материалы.
Если вы считаете, что на нашем сайте были нарушены
авторские права, просьба сообщить об этом администрации сайта.
Любые конфликтные ситуации,
будут рассматриваться в до судебном порядке, в соответствии с законодательством РФ.</font>
</div>
<div id="fRight1">
<ul id="fr_top1">
<li><a href="/sitemap.xml"><font color="ffffff">Администрация</font></a></li>
<li><a href="/sitemap.xml"><font color="ffffff">siteMap.xml</font></a></li>
<li><a href="/sitemap-forum.xml"><font color="ffffff">siteMap-Forum.xml</font></a></li>
<li class="right"><a href="#"><font color="ffffff">Вверх</font></a></li>
</ul>
<div id="fr_bottom1">
<div id="banners1">
<div class="eMessagetest">
$COUNTER$
<!--Openstat-->
<span id="openstat2249835"></span>
<script type="text/javascript">
var openstat = { counter: 2249835, image: 5083, color: "458efc", next: openstat, track_links: "all" };
(function(d, t, p) {
var j = d.createElement(t); j.async = true; j.type = "text/javascript";
j.src = ("https:" == p ? "https:" : "http:") + "//openstat.net/cnt.js";
var s = d.getElementsByTagName(t)[0]; s.parentNode.insertBefore(j, s);
})(document, "script", document.location.protocol);
</script>
<!--/Openstat-->
<!-- HotLog -->
<script type="text/javascript" language="javascript">
hotlog_js="1.0"; hotlog_r=""+Math.random()+"&s=2227019&im=357&r="+
escape(document.referrer)+"&pg="+escape(window.location.href);
</script>
<script type="text/javascript" language="javascript1.1">
hotlog_js="1.1"; hotlog_r+="&j="+(navigator.javaEnabled()?"Y":"N");
</script>
<script type="text/javascript" language="javascript1.2">
hotlog_js="1.2"; hotlog_r+="&wh="+screen.width+"x"+screen.height+"&px="+
(((navigator.appName.substring(0,3)=="Mic"))?screen.colorDepth:screen.pixelDepth);
</script>
<script type="text/javascript" language="javascript1.3">
hotlog_js="1.3";
</script>
<script type="text/javascript" language="javascript">
hotlog_r+="&js="+hotlog_js;
document.write('<a href="http://click.hotlog.ru/?2227019" target="_blank"><img '+
'src="http://hit40.hotlog.ru/cgi-bin/hotlog/count?'+
hotlog_r+'" border="0" width="88" height="31" title="HotLog: показано количество посетителей за сегодня и всего" alt="HotLog"><\/a>');
</script>
<noscript>
<a href="http://click.hotlog.ru/?2227019" target="_blank"><img
src="http://hit40.hotlog.ru/cgi-bin/hotlog/count?s=2227019&im=357" border="0"
width="88" height="31" title="HotLog: показано количество посетителей за сегодня и всего" alt="HotLog"></a>
</noscript>
<!-- /HotLog -->
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<a href='http://www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t11.6;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='LiveInternet: показано число просмотров за 24"+
" часа, посетителей за 24 часа и за сегодня' "+
"border='0' width='88' height='31'><\/a>")
//--></script><!--/LiveInternet--></div>
</div>
</div> </div>
</div> </div>
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Заходим в низ сайта и заменяем всё на:
Code
<style>
#footer1 {background:#121212 url(http://www.testcs.ru/designs_104/footer_bg.png) repeat-x 0 0;}
#footer_in1 {background:url(http://www.testcs.ru/designs_104/footer_bg.png) no-repeat 0 -81px;}
#footer_ins1 {height:79px; padding:0 0 0 140px; overflow:hidden; font-weight:bold; text-shadow:0px 1px 1px #151515; background:url(http://www.testcs.ru/designs_104/footer_bg.png) no-repeat right -162px;}
#fLeft1 {width:420px; float:left; margin:6px 57px 0 0; line-height:1.4;}
#fr_top1 {height:31px; padding:2px 0 0 0;}
#fr_top1 li {float:left;}
#fr_top1 li a {height:29px; line-height:29px; padding:0 20px 0 19px; display:block; text-decoration:none; background:url(http://www.testcs.ru/designs_104/footer_bg.png) no-repeat 0 -243px;}
#fr_top1 li a:hover {background:url(http://www.testcs.ru/designs_104/footer_bg.png) no-repeat -250px -243px;}
#fr_top1 li.right {float:right;}
#fr_bottom1 {height:39px; padding:7px 8px 0 0; text-align:right;}
#fr_bottom1 a {margin:0 0 0 6px;}
.reset,
.reset li,
#hnav, #hnav li,
.bnav, .bnav li,
.bCat, .bCat li,
#fr_top, #fr_top li,
.bChat_bb, .bChat_bb li,
.hInf, .hInf li,
.hProf_list, .hProf_list li,
#hnav_bottom, #hnav_bottom li,
.cProf_right dl, .cProf_right dt, .cProf_right dd,
.blog_info, .blog_info li,
.v_related_list, .v_related_list li,
.v_related_video, .v_related_video li,
.fPost_info dl, .fPost_info dt, .fPost_info dd,
.uMenuV, .uMenuV li,
.archUl, .archUl li,
.u-star-rating, .u-star-rating li {display:block; padding:0; margin:0; list-style:none;}
form {display:block; padding:0; margin:0;}
input[type="image"]:hover {opacity:0.8;}
input, textarea, select, button {font-family:tahoma; font-size:11px; vertical-align:middle;}
label {vertical-align:middle;}
#banners1 a img {
opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40);
}
#banners1 a:hover img {
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
</style>
<style>
.eMessagetest a img, .eMessagetest img {padding:3px !important;background:#ffffff;
border:1px solid#ffc000 !important;border-radius:1px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}
</style>
<div id="footer1">
<div id="footer_in1">
<div id="footer_ins1">
<div id="fLeft1">
<font color="ffffff" size=1> Администрация проекта "TestCS.Ru" не несет ответственность за использование публикуемых пользователями материалы.
Если вы считаете, что на нашем сайте были нарушены
авторские права, просьба сообщить об этом администрации сайта.
Любые конфликтные ситуации,
будут рассматриваться в до судебном порядке, в соответствии с законодательством РФ.</font>
</div>
<div id="fRight1">
<ul id="fr_top1">
<li><a href="/sitemap.xml"><font color="ffffff">Администрация</font></a></li>
<li><a href="/sitemap.xml"><font color="ffffff">siteMap.xml</font></a></li>
<li><a href="/sitemap-forum.xml"><font color="ffffff">siteMap-Forum.xml</font></a></li>
<li class="right"><a href="#"><font color="ffffff">Вверх</font></a></li>
</ul>
<div id="fr_bottom1">
<div id="banners1">
<div class="eMessagetest">
$COUNTER$
<!--Openstat-->
<span id="openstat2249835"></span>
<script type="text/javascript">
var openstat = { counter: 2249835, image: 5083, color: "458efc", next: openstat, track_links: "all" };
(function(d, t, p) {
var j = d.createElement(t); j.async = true; j.type = "text/javascript";
j.src = ("https:" == p ? "https:" : "http:") + "//openstat.net/cnt.js";
var s = d.getElementsByTagName(t)[0]; s.parentNode.insertBefore(j, s);
})(document, "script", document.location.protocol);
</script>
<!--/Openstat-->
<!-- HotLog -->
<script type="text/javascript" language="javascript">
hotlog_js="1.0"; hotlog_r=""+Math.random()+"&s=2227019&im=357&r="+
escape(document.referrer)+"&pg="+escape(window.location.href);
</script>
<script type="text/javascript" language="javascript1.1">
hotlog_js="1.1"; hotlog_r+="&j="+(navigator.javaEnabled()?"Y":"N");
</script>
<script type="text/javascript" language="javascript1.2">
hotlog_js="1.2"; hotlog_r+="&wh="+screen.width+"x"+screen.height+"&px="+
(((navigator.appName.substring(0,3)=="Mic"))?screen.colorDepth:screen.pixelDepth);
</script>
<script type="text/javascript" language="javascript1.3">
hotlog_js="1.3";
</script>
<script type="text/javascript" language="javascript">
hotlog_r+="&js="+hotlog_js;
document.write('<a href="http://click.hotlog.ru/?2227019" target="_blank"><img '+
'src="http://hit40.hotlog.ru/cgi-bin/hotlog/count?'+
hotlog_r+'" border="0" width="88" height="31" title="HotLog: показано количество посетителей за сегодня и всего" alt="HotLog"><\/a>');
</script>
<noscript>
<a href="http://click.hotlog.ru/?2227019" target="_blank"><img
src="http://hit40.hotlog.ru/cgi-bin/hotlog/count?s=2227019&im=357" border="0"
width="88" height="31" title="HotLog: показано количество посетителей за сегодня и всего" alt="HotLog"></a>
</noscript>
<!-- /HotLog -->
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<a href='http://www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t11.6;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='LiveInternet: показано число просмотров за 24"+
" часа, посетителей за 24 часа и за сегодня' "+
"border='0' width='88' height='31'><\/a>")
//--></script><!--/LiveInternet--></div>
</div>
</div> </div>
</div> </div>
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |