Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
100%
Всего на сайте 1 человек
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
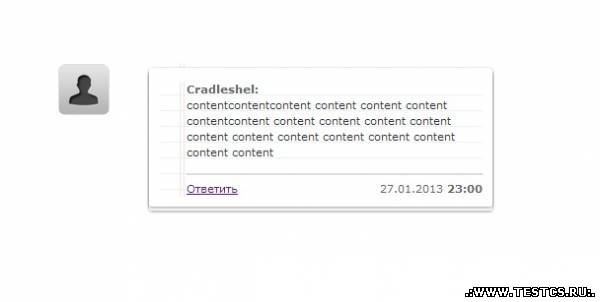
Блоговый Вид Комментариев для Ucoz
Изумительно смотрится как на черном фоне,так и на белом
Такого в интернете я думаю не найдете,очень красиво написано.
я когда то ставил то на белом смотрелось то что нужно)как Доктор прописал )
Установка:
Идем в "Вид комментариев" удаляем все от туда и ставим:
А теперь топаем в наш-Css и ставим туда в самый низ:
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· · Метки:
Такого в интернете я думаю не найдете,очень красиво написано.
я когда то ставил то на белом смотрелось то что нужно)как Доктор прописал )
Установка:
Идем в "Вид комментариев" удаляем все от туда и ставим:
Код
<div class="comment_form">
<div class="user_avatar">
<?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" width="50px"><?else?>
<img src="http://www.testcs.ru/RaznieSkripti/no_avatar.jpg" width="50px"><?endif?></div>
<div class="user_message">
<div class="user_name"><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?>:</div>
$MESSAGE$
<div class="info_message"> <?if($ANSWER_URL$)?><a href="$ANSWER_URL$">Ответить</a><?endif?> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?> $DATE$<b> $TIME$</b></div>
</div>
</div>А теперь топаем в наш-Css и ставим туда в самый низ:
Код
.otvet{float:left;}
.comment_form{
padding:0px;
margin:10px 0 10px 0;
display:inline-block;
width:440px;
height:auto;
border:none;
outline:none;
background:transparent;
}
.user_avatar{
float:left;
}
.user_avatar img{
width:50px;
height:50px;
border:1px solid #ddd;
-webkit-border-radius:8px;
-moz-border-radius:8px;
border-radius:8px;
}
.user_message{
font-family:Verdana,sans-serif;
line-height:16px;
position:relative;
z-index:10;
display:inline-block;
width:300px;
font-size:11px;
float:right;
background:#fff url('http://www.testcs.ru/RaznieSkripti/bg.png')repeat-y;
padding:18px 10px 0px 38px;
border:none;
color:#333;
}
.user_message:before, .user_message:after {
content: "";
border-radius:3px;
width: 100%;
height: 100%;
position: absolute;
border: 10px solid #fff;
left: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
}
.user_message:before { top: 4px; z-index: -10; }
.user_message:after { top: 8px; z-index: -20; }
.info_message{
text-align:right;
padding:6px 0 6px 0;
background:#fff;
border-top:2px solid #ddd;
margin:13px 0 0 0;
font-family:Verdana,sans-serif;
line-height:16px;
width:300px;
font-size:11px;
color:#666;
}
.user_name{
font-weight:bold;
color:#666;
}· · Метки:
Testcs рекомендует
| Всего комментариев: 0 | |












![[1.2.5] [64x] Spyroc...](/_ld/8/08888081.png)



![[100% RUS]BuyVip - П...](/_ld/10/79728694.png)