Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
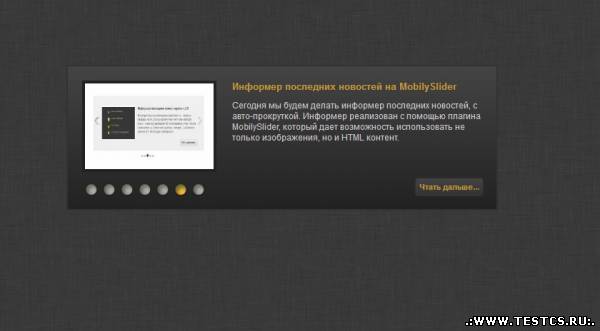
Информер последних новостей (Слайдер) для Ucoz
Сделан информер был на MobilySlider.
В прочем только для темных дизайнов,
Скрипт -Слайдер Информер последних Новостей!
Его можно подстроить под себя так как вам было бы удобней,новостей,или материалов!
Установка:
1)Создаем информер!
*Новости Сайта
*Материалы
*Дата Добавления Материала D
*Материалы :7 (можно 7,можно поставить как вам удобней)
*Колонок:1 (не изменять)
В шаблон информера Ставим:
<div class="item">
<div id="cont">
<img id="newsimage" src="$IMG_URL1$">
<div id="text">
<h2>$TITLE$</h2>
$MESSAGE$
<a href="$ENTRY_URL$" id="readmore">Чтать дальше...</a></div></div>
</div>
В Css:
В нижнюю часть сайта ставим данный код что бы подключить скрипт:
А вот этот код ставим где хотим увидеть наш Информер (Слайдер)только измените-$MYINF_1$ на свой :
Все скрипт Установлен Удачного Вам дня Жилает Сайт www.testcs.ru)
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
В прочем только для темных дизайнов,
Скрипт -Слайдер Информер последних Новостей!
Его можно подстроить под себя так как вам было бы удобней,новостей,или материалов!
Установка:
1)Создаем информер!
*Новости Сайта
*Материалы
*Дата Добавления Материала D
*Материалы :7 (можно 7,можно поставить как вам удобней)
*Колонок:1 (не изменять)
В шаблон информера Ставим:
Код
<div class="item">
<div id="cont">
<img id="newsimage" src="$IMG_URL1$">
<div id="text">
<h2>$TITLE$</h2>
$MESSAGE$
<a href="$ENTRY_URL$" id="readmore">Чтать дальше...</a></div></div>
</div>
В Css:
Код
.slider {
float:left;
width:600px;
height:200px;
position:relative;
padding:0px;
}
.sliderContent {
float:left;
width:600px;
height:200px;
clear:both;
position:relative;
overflow:hidden;
border:2px solid #333;
}
.sliderArrows a {
display:none;
}
.prev {
display:none;
}
.next {
display:none;
}
.sliderContent .item {
position:absolute;
width:600px;
height:200px;
background: #333;
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#222));
background-image: -webkit-linear-gradient(top, #444, #222);
background-image: -moz-linear-gradient(top, #444, #222);
background-image: -ms-linear-gradient(top, #444, #222);
background-image: -o-linear-gradient(top, #444, #222);
background-image: linear-gradient(top, #444, #222);
}
.sliderBullets {
position:absolute;
bottom:15px;
left:10px;
z-index:50;
margin-left:10px;
}
.sliderBullets a {
display:block;
float:left;
text-indent:-9999px;
outline:none;
margin-left:5px;
width:20px;
height:20px;
background:url(http://www.testcs.ru/RaznieSkripti/bullets.png) no-repeat;
background-position:right;
}
.sliderBullets .active {
background-position:left;
}
.sliderContent a {
outline:none;
}
a {
color:yellowgreen;
text-decoration:none;
}
a img {
border:none;
}
.sliderContent #cont{padding:10px 10px 10px 20px;display:block;}
#text{text-align:left;float:right;width:360px;height:128px;color:#ccc;font-size:12px;overflow:hidden;}
#text h2{font-size:13px;color:#999;color:#c69d33;}
#readmore{
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#333));
background-image: -webkit-linear-gradient(top, #444, #333);
background-image: -moz-linear-gradient(top, #444, #333);
background-image: -ms-linear-gradient(top, #444, #333);
background-image: -ms-linear-gradient(top, #444, #333);
background-image: -o-linear-gradient(top, #444, #333);
background-image: linear-gradient(top, #444, #333);
-webkit-border-radius:1px;
-moz-border-radius:1px;
border-radius:1px;
-webkit-box-shadow: 0 0px 2px #666;
-moz-box-shadow: 0 0px 2px #666;
box-shadow: 0 0px 2px #666;
color:#c69d33;
float:right;
display:inline-block;
font-size:11px;
font-weight:bold;
padding:4px;
position:absolute;
bottom:20px;
right:20px;
}
#readmore:hover{color:#999;}
#newsimage{float:left;border:4px solid #222;width:180px;height:120px;margin:10px 10px 0px 0px;}
float:left;
width:600px;
height:200px;
position:relative;
padding:0px;
}
.sliderContent {
float:left;
width:600px;
height:200px;
clear:both;
position:relative;
overflow:hidden;
border:2px solid #333;
}
.sliderArrows a {
display:none;
}
.prev {
display:none;
}
.next {
display:none;
}
.sliderContent .item {
position:absolute;
width:600px;
height:200px;
background: #333;
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#222));
background-image: -webkit-linear-gradient(top, #444, #222);
background-image: -moz-linear-gradient(top, #444, #222);
background-image: -ms-linear-gradient(top, #444, #222);
background-image: -o-linear-gradient(top, #444, #222);
background-image: linear-gradient(top, #444, #222);
}
.sliderBullets {
position:absolute;
bottom:15px;
left:10px;
z-index:50;
margin-left:10px;
}
.sliderBullets a {
display:block;
float:left;
text-indent:-9999px;
outline:none;
margin-left:5px;
width:20px;
height:20px;
background:url(http://www.testcs.ru/RaznieSkripti/bullets.png) no-repeat;
background-position:right;
}
.sliderBullets .active {
background-position:left;
}
.sliderContent a {
outline:none;
}
a {
color:yellowgreen;
text-decoration:none;
}
a img {
border:none;
}
.sliderContent #cont{padding:10px 10px 10px 20px;display:block;}
#text{text-align:left;float:right;width:360px;height:128px;color:#ccc;font-size:12px;overflow:hidden;}
#text h2{font-size:13px;color:#999;color:#c69d33;}
#readmore{
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#333));
background-image: -webkit-linear-gradient(top, #444, #333);
background-image: -moz-linear-gradient(top, #444, #333);
background-image: -ms-linear-gradient(top, #444, #333);
background-image: -ms-linear-gradient(top, #444, #333);
background-image: -o-linear-gradient(top, #444, #333);
background-image: linear-gradient(top, #444, #333);
-webkit-border-radius:1px;
-moz-border-radius:1px;
border-radius:1px;
-webkit-box-shadow: 0 0px 2px #666;
-moz-box-shadow: 0 0px 2px #666;
box-shadow: 0 0px 2px #666;
color:#c69d33;
float:right;
display:inline-block;
font-size:11px;
font-weight:bold;
padding:4px;
position:absolute;
bottom:20px;
right:20px;
}
#readmore:hover{color:#999;}
#newsimage{float:left;border:4px solid #222;width:180px;height:120px;margin:10px 10px 0px 0px;}
В нижнюю часть сайта ставим данный код что бы подключить скрипт:
Код
<script src="http://www.testcs.ru/RaznieSkripti/mobilyslider.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('.news').mobilyslider({
transition: 'horizontal',
animationSpeed:300,
bullets: true,
autoplay: true,
pauseOnHover: true,
arrows: false,
});
});
</script>
<script type="text/javascript">
$(function(){
$('.news').mobilyslider({
transition: 'horizontal',
animationSpeed:300,
bullets: true,
autoplay: true,
pauseOnHover: true,
arrows: false,
});
});
</script>
А вот этот код ставим где хотим увидеть наш Информер (Слайдер)только измените-$MYINF_1$ на свой :
Код
<div class="slider news">
<div class="sliderContent">$MYINF_1$</div>
</div>
<div class="sliderContent">$MYINF_1$</div>
</div>
Все скрипт Установлен Удачного Вам дня Жилает Сайт www.testcs.ru)
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |