Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
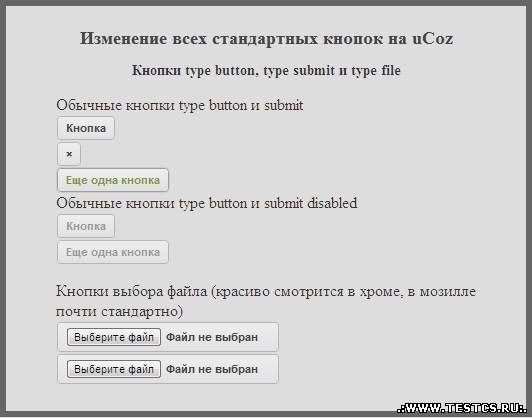
Изминение всех стандартных кнопок на Ucoz на красивые(стильные)
Производим замену всех стандартных кнопок на вашем сайте,на стильные красивые белые кнопки,посмотрите их на скрине,красиво будет стоять на белом дизайне,не сером,точнее сказать на всех светло белых сайтах будет стоять красиво !ни какой нагрузки на сайт не происходит!
Установка:Панель Упраления>Css в самый низ!
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Установка:Панель Упраления>Css в самый низ!
Код
input[type="submit"], input[type="button"], input[type="file"], input[type="reset"] {
border: none!important;
-webkit-border-radius: 3px!important;
-moz-border-radius 3px!important;
border-radius: 3px!important;
-webkit-box-shadow: 0 0px 2px #666!important;
-moz-box-shadow: 0 0px 2px #666!important;
box-shadow: 0 0px 2px #666!important;
font: bold 11px Sans-Serif!important;
padding:4px 8px!important;
margin:2px!important;
white-space: nowrap!important;
vertical-align: middle!important;
color: #444!important;
cursor: pointer;
background-image: -webkit-gradient(linear, left top, left bottom, from(#eee), to(#e1e1e1))!important;
background-image: -webkit-linear-gradient(top, #eee, #e1e1e1)!important;
background-image: -moz-linear-gradient(top, #eee, #e1e1e1)!important;
background-image: -ms-linear-gradient(top, #eee, #e1e1e1)!important;
background-image: -ms-linear-gradient(top, #eee, #e1e1e1)!important;
background-image: -o-linear-gradient(top, #eee, #e1e1e1)!important;
background-image: linear-gradient(top, #eee, #e1e1e1)!important;
}
input[type="submit"]:hover , input[type="submit"]:focus {
-webkit-box-shadow: 0 0 3px #333!important;
-moz-box-shadow: 0 0 3px #333!important;
box-shadow: 0 0 3px #333!important;
color:#7c9843!important;
}
input[type="submit"]:active {
-webkit-box-shadow: 0 0px 6px #666!important;
-moz-box-shadow: 0 0px 6px #666!important;
box-shadow: 0 0px 6px #666!important;
}
input[type="submit"]:disabled {
color: #999!important;
}
input[type="button"]:hover , input[type="button"]:focus {
-webkit-box-shadow: 0 0 3px #333!important;
-moz-box-shadow: 0 0 3px #333!important;
box-shadow: 0 0 3px #333!important;
color:#7c9843!important;
}
input[type="button"]:active {
-webkit-box-shadow: 0 0px 6px #666!important;
-moz-box-shadow: 0 0px 6px #666!important;
box-shadow: 0 0px 6px #666!important;
}
input[type="button"]:disabled {
color: #999!important;
}
input[type="file"]:hover , input[type="file"]:focus {
-webkit-box-shadow: 0 0 3px #333!important;
-moz-box-shadow: 0 0 3px #333!important;
box-shadow: 0 0 3px #333!important;
color:#7c9843!important;
}
input[type="file"]:active {
-webkit-box-shadow: 0 0px 6px #666!important;
-moz-box-shadow: 0 0px 6px #666!important;
box-shadow: 0 0px 6px #666!important;
}
input[type="file"]:disabled {
color: #999!important;
}
input[type="reset"]:hover , input[type="file"]:focus {
-webkit-box-shadow: 0 0 3px #333!important;
-moz-box-shadow: 0 0 3px #333!important;
box-shadow: 0 0 3px #333!important;
color:#7c9843!important;
}
input[type="reset"]:active {
-webkit-box-shadow: 0 0px 6px #666!important;
-moz-box-shadow: 0 0px 6px #666!important;
box-shadow: 0 0px 6px #666!important;
}
input[type="reset"]:disabled {
color: #999!important;
}
border: none!important;
-webkit-border-radius: 3px!important;
-moz-border-radius 3px!important;
border-radius: 3px!important;
-webkit-box-shadow: 0 0px 2px #666!important;
-moz-box-shadow: 0 0px 2px #666!important;
box-shadow: 0 0px 2px #666!important;
font: bold 11px Sans-Serif!important;
padding:4px 8px!important;
margin:2px!important;
white-space: nowrap!important;
vertical-align: middle!important;
color: #444!important;
cursor: pointer;
background-image: -webkit-gradient(linear, left top, left bottom, from(#eee), to(#e1e1e1))!important;
background-image: -webkit-linear-gradient(top, #eee, #e1e1e1)!important;
background-image: -moz-linear-gradient(top, #eee, #e1e1e1)!important;
background-image: -ms-linear-gradient(top, #eee, #e1e1e1)!important;
background-image: -ms-linear-gradient(top, #eee, #e1e1e1)!important;
background-image: -o-linear-gradient(top, #eee, #e1e1e1)!important;
background-image: linear-gradient(top, #eee, #e1e1e1)!important;
}
input[type="submit"]:hover , input[type="submit"]:focus {
-webkit-box-shadow: 0 0 3px #333!important;
-moz-box-shadow: 0 0 3px #333!important;
box-shadow: 0 0 3px #333!important;
color:#7c9843!important;
}
input[type="submit"]:active {
-webkit-box-shadow: 0 0px 6px #666!important;
-moz-box-shadow: 0 0px 6px #666!important;
box-shadow: 0 0px 6px #666!important;
}
input[type="submit"]:disabled {
color: #999!important;
}
input[type="button"]:hover , input[type="button"]:focus {
-webkit-box-shadow: 0 0 3px #333!important;
-moz-box-shadow: 0 0 3px #333!important;
box-shadow: 0 0 3px #333!important;
color:#7c9843!important;
}
input[type="button"]:active {
-webkit-box-shadow: 0 0px 6px #666!important;
-moz-box-shadow: 0 0px 6px #666!important;
box-shadow: 0 0px 6px #666!important;
}
input[type="button"]:disabled {
color: #999!important;
}
input[type="file"]:hover , input[type="file"]:focus {
-webkit-box-shadow: 0 0 3px #333!important;
-moz-box-shadow: 0 0 3px #333!important;
box-shadow: 0 0 3px #333!important;
color:#7c9843!important;
}
input[type="file"]:active {
-webkit-box-shadow: 0 0px 6px #666!important;
-moz-box-shadow: 0 0px 6px #666!important;
box-shadow: 0 0px 6px #666!important;
}
input[type="file"]:disabled {
color: #999!important;
}
input[type="reset"]:hover , input[type="file"]:focus {
-webkit-box-shadow: 0 0 3px #333!important;
-moz-box-shadow: 0 0 3px #333!important;
box-shadow: 0 0 3px #333!important;
color:#7c9843!important;
}
input[type="reset"]:active {
-webkit-box-shadow: 0 0px 6px #666!important;
-moz-box-shadow: 0 0px 6px #666!important;
box-shadow: 0 0px 6px #666!important;
}
input[type="reset"]:disabled {
color: #999!important;
}
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |














![knife cfg by [Mr]Ser...](/_ld/4/15580089.jpg)




