Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
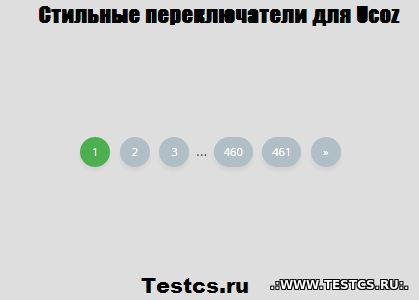
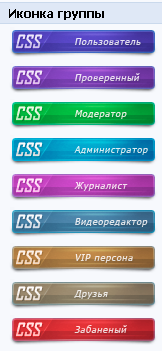
Красивые Css переключатели для Ucoz
В этой скрипте всё просто всего один код CSS,который не заставит ваш сайт тупить или еще что,кнопки сделаны принципе не плохо выглядит стильно.
Вам не придется лезть в HTML всего лишь нужно вставить код в самый низ CSS,чем приукрасит ваш сайт это вроде бы как и мелочь но она всё равно заметно.
И так перейдём в сам код,Как вы уже поняли данный скрипт придаёт кнопкам круглое очертание.
Заходим в Таблица Стилей CSS>идём в самый низ и добавляем код,после чего нажимаем сохранить и обновляем страницу.
С вами был Администратор сайта Testcs.Ru.
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Вам не придется лезть в HTML всего лишь нужно вставить код в самый низ CSS,чем приукрасит ваш сайт это вроде бы как и мелочь но она всё равно заметно.
И так перейдём в сам код,Как вы уже поняли данный скрипт придаёт кнопкам круглое очертание.
Код
.pagesBlockuz1 b,.pagesBlockuz2 b,#pagesBlock1 b,#pagesBlock2 b {margin: 0 3px;display:inline-block;padding:0 10px;line-height:30px;min-width:30px;border-radius:30px; font-weight:normal;background:#4CAF50;color:#fff;font-size:11px;font-weight: normal;box-shadow: 0px 4px 4px rgba(0,0,0,0.05);} .pagesBlockuz1 a,.pagesBlockuz2 a,#pagesBlock1 a,#pagesBlock2 a {margin: 0 3px;display:inline-block;padding:0 10px;line-height:30px;min-width:30px;border-radius:30px; text-decoration:none;background:#B0BEC5;color:#fff;font-size:11px;font-weight: normal;transition: 0.3s;box-shadow: 0px 4px 4px rgba(0,0,0,0.05);} .pagesBlockuz1 a:hover,.pagesBlockuz2 a:hover,#pagesBlock1 a:hover,#pagesBlock2 a:hover {background:#90A4AE;color:#fff;transition: 0.3s;}
Заходим в Таблица Стилей CSS>идём в самый низ и добавляем код,после чего нажимаем сохранить и обновляем страницу.
С вами был Администратор сайта Testcs.Ru.
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |