Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
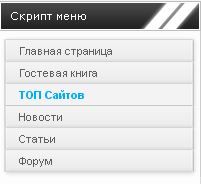
Скрипт меню для сайта ucoz
Красивое серое меню для вашего сайта.
В css:
.v_menu_top {
background-image: url(http://testcs.ru/img_file1/menu_t.png);
height: 4px;
width: 196px;
}
.v_menu_bottom {
background-image: url(http://testcs.ru/img_file1/menu_b.png);
height: 5px;
width: 196px;
}
.v_menu {margin: 0; padding: 0; list-style: none;}
.v_menu a {
background-image: url(http://testcs.ru/img_file1/menu_a.png);
display: block;
width: 196px;
overflow: hidden;
font-size: 11px;
font-family: Arial, Helvetica, sans-serif;
line-height: 22px;
color: #5f5f5f;
text-decoration: none;
text-indent: 17px;
}
.v_menu a:hover {
background-image: url(http://testcs.ru/img_file1/menu_h.png);
font-weight: bold;
color: #00aeff;
}
red {color: red;}
blu {color: blue;}
gre {color: green;}
bla {color: black}
whi {color: white}
gra {color: gray;}
yel {color: yellow;}
ora {color: orange;}
pur {color: purple;}
Далее через конструктор создаём блок и в html:
<div class="v_menu_top"></div>
<ul class="v_menu">
<a href="/">Главная страница</a>
<a href="/gb">Гостевая книга</a>
<a href="/dir">ТОП Сайтов</a>
<a href="/news">Новости</a>
<a href="/publ">Статьи</a>
<a href="/forum">Форум</a>
<a href="http://www.testcs.ru">Партнёр</a>
</ul>
<div class="v_menu_bottom"></div>
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
В css:
Code
.v_menu_top {
background-image: url(http://testcs.ru/img_file1/menu_t.png);
height: 4px;
width: 196px;
}
.v_menu_bottom {
background-image: url(http://testcs.ru/img_file1/menu_b.png);
height: 5px;
width: 196px;
}
.v_menu {margin: 0; padding: 0; list-style: none;}
.v_menu a {
background-image: url(http://testcs.ru/img_file1/menu_a.png);
display: block;
width: 196px;
overflow: hidden;
font-size: 11px;
font-family: Arial, Helvetica, sans-serif;
line-height: 22px;
color: #5f5f5f;
text-decoration: none;
text-indent: 17px;
}
.v_menu a:hover {
background-image: url(http://testcs.ru/img_file1/menu_h.png);
font-weight: bold;
color: #00aeff;
}
red {color: red;}
blu {color: blue;}
gre {color: green;}
bla {color: black}
whi {color: white}
gra {color: gray;}
yel {color: yellow;}
ora {color: orange;}
pur {color: purple;}
Далее через конструктор создаём блок и в html:
Code
<div class="v_menu_top"></div>
<ul class="v_menu">
<a href="/">Главная страница</a>
<a href="/gb">Гостевая книга</a>
<a href="/dir">ТОП Сайтов</a>
<a href="/news">Новости</a>
<a href="/publ">Статьи</a>
<a href="/forum">Форум</a>
<a href="http://www.testcs.ru">Партнёр</a>
</ul>
<div class="v_menu_bottom"></div>
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |