Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
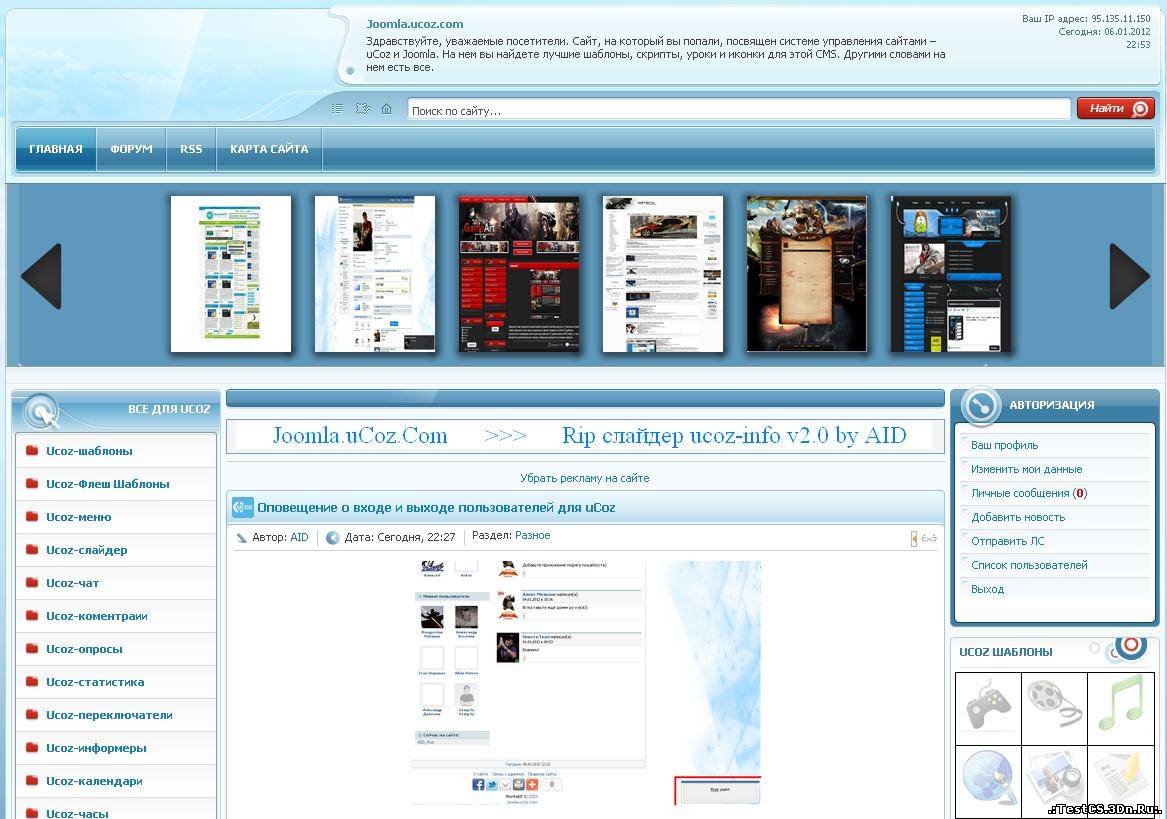
Слайдер ucoz-info V 2.0 для ucoz
Давно хотели себе слайдер для ucoz как на ucoz-info?! тогда вы по адресу!
<!-- Rip cлайдер ucoz-info V 2.0 by AID -->
</script><link type="text/css" rel="StyleSheet" href="http://testcs.3dn.ru/file_file/my.css">
<script type="text/javascript" src="http://testcs.3dn.ru/file_file/jquery-1.3.2.js"></script><style type="text/css">.UhideBlockL {display:none}</style>
<script type="text/javascript" src="http://testcs.3dn.ru/file_file/script_site.js"></script> </head>
<div class="hslider_full">
<div class="hslider">
<b class="hslider_prev"></b>
<b class="hslider_next"></b>
<div class="hslider_in" style="visibility: visible; overflow-x: hidden; overflow-y: hidden; position: relative; z-index: 2; left: 0px; width: 864px; ">
<ul style="margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; position: relative; list-style-type: none; z-index: 1; width: 4608px; left: -1296px; ">
<li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt=" testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru"> </a> </li></ul>
</div> </div>
<!-- Rip cлайдер ucoz-info V 2.0 by AID -->
Если хотите настроить Слайдер под информер то в Создаете информер с такими данными:
А это в шаблон информера:
<li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="$ENTRY_URL$"> <img src="$IMG_SMALL_URL1$" width="120" height="156" alt="$TITLE$"> </a> </li>
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Code
<!-- Rip cлайдер ucoz-info V 2.0 by AID -->
</script><link type="text/css" rel="StyleSheet" href="http://testcs.3dn.ru/file_file/my.css">
<script type="text/javascript" src="http://testcs.3dn.ru/file_file/jquery-1.3.2.js"></script><style type="text/css">.UhideBlockL {display:none}</style>
<script type="text/javascript" src="http://testcs.3dn.ru/file_file/script_site.js"></script> </head>
<div class="hslider_full">
<div class="hslider">
<b class="hslider_prev"></b>
<b class="hslider_next"></b>
<div class="hslider_in" style="visibility: visible; overflow-x: hidden; overflow-y: hidden; position: relative; z-index: 2; left: 0px; width: 864px; ">
<ul style="margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; position: relative; list-style-type: none; z-index: 1; width: 4608px; left: -1296px; ">
<li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt=" testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru">
</a> </li><li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="ССЫЛКА"> <img src="ССЫЛКА НА КАРТИНКУ" width="120" height="156" alt="testcs.3dn.ru"> </a> </li></ul>
</div> </div>
<!-- Rip cлайдер ucoz-info V 2.0 by AID -->
Если хотите настроить Слайдер под информер то в Создаете информер с такими данными:
Code
каталог файлов · Материалы · дат. добавления.D · Материалы: 6 · Колонки: 1
А это в шаблон информера:
Code
<li style="overflow-x: hidden; overflow-y: hidden; float: left; width: 120px; height: 156px; "> <a href="$ENTRY_URL$"> <img src="$IMG_SMALL_URL1$" width="120" height="156" alt="$TITLE$"> </a> </li>
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |