Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
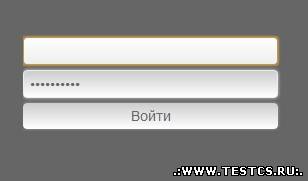
Стильная Форма Входа для Ucoz как на Testcs.ru
Если у вас стоит еще убогая форма входа то вы верно попали
1)Кнопки Красивые
2)Поля умно нарисованы
3)Не лагает
4)Без багов
5)Без лишних наворотов
Не чего такого умного нету все просто,и главное для вас красиво )
Убераем Старую и ставим более новее и умнее форму входа и так приступим же к установке:
Установка :
В Css ставим :
#logform{
width:260px;
border:none;
background:none;
}
input#lognamepass{
color:#666;
margin-top:3px!important;
font-size:14px!important;
width:255px!important;
padding:5px;
float:left!important;
box-shadow: 0 0 5px #ccc;
-mox-box-shadow: 0 0 5px #ccc;
-webkit-box-shadow: 0 0 5px #ccc;
border:1px solid #eee;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: -webkit-linear-gradient(top, #ccc, #fff)!important;
background: -moz-linear-gradient(top, #ccc, #fff)!important;
background: -ms-linear-gradient(top, #ccc, #fff)!important;
background: -o-linear-gradient(top, #ccc, #fff)!important;
}
input#logbutton{
color:#666;
font-size:14px!important;
float:left!important;
margin-top:3px!important;
width:255px!important;
cursor:pointer;
padding:5px 0 5px 0;
text-align:center;
display:inline-block;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
border:none!important;
background: -webkit-linear-gradient(top, #ccc, #fff)!important;
background: -moz-linear-gradient(top, #ccc, #fff)!important;
background: -ms-linear-gradient(top, #ccc, #fff)!important;
background: -o-linear-gradient(top, #ccc, #fff)!important;
box-shadow: 0 0 5px #999;
-mox-box-shadow: 0 0 5px #999;
-webkit-box-shadow: 0 0 5px #999;
}
input#logbutton:hover{
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
border:none!important;
-webkit-box-shadow: 0 0px 2px rgba(0,0,0,0.25), inset 0 0 3px #666!important;
-moz-box-shadow: 0 0px 2px rgba(0,0,0,0.25), inset 0 0 3px #666!important;
box-shadow: 0 0px 2px rgba(0,0,0,0.25), inset 0 0 3px #666!important;
}
input#lognamepass:focus{
border:1px solid #999;
box-shadow: 0 0 5px #999;
-mox-box-shadow: 0 0 5px #999;
-webkit-box-shadow: 0 0 5px #999;
background: -webkit-linear-gradient(top, #fff, #eee)!important;
background: -moz-linear-gradient(top, #fff, #eee)!important;
background: -ms-linear-gradient(top, #fff, #eee)!important;
background: -o-linear-gradient(top, #fff, #eee)!important;
}
Если потребуется изменить размер кому нужна будет в этом потребность то :потребуется изменить 260px на какой то свой
И так идем в-"Форму входа Пользователей"
И заменяем все на наш Код:
Все Установили )
www.Testcs.Ru
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
1)Кнопки Красивые
2)Поля умно нарисованы
3)Не лагает
4)Без багов
5)Без лишних наворотов
Не чего такого умного нету все просто,и главное для вас красиво )
Убераем Старую и ставим более новее и умнее форму входа и так приступим же к установке:
Установка :
В Css ставим :
Код
#logform{
width:260px;
border:none;
background:none;
}
input#lognamepass{
color:#666;
margin-top:3px!important;
font-size:14px!important;
width:255px!important;
padding:5px;
float:left!important;
box-shadow: 0 0 5px #ccc;
-mox-box-shadow: 0 0 5px #ccc;
-webkit-box-shadow: 0 0 5px #ccc;
border:1px solid #eee;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: -webkit-linear-gradient(top, #ccc, #fff)!important;
background: -moz-linear-gradient(top, #ccc, #fff)!important;
background: -ms-linear-gradient(top, #ccc, #fff)!important;
background: -o-linear-gradient(top, #ccc, #fff)!important;
}
input#logbutton{
color:#666;
font-size:14px!important;
float:left!important;
margin-top:3px!important;
width:255px!important;
cursor:pointer;
padding:5px 0 5px 0;
text-align:center;
display:inline-block;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
border:none!important;
background: -webkit-linear-gradient(top, #ccc, #fff)!important;
background: -moz-linear-gradient(top, #ccc, #fff)!important;
background: -ms-linear-gradient(top, #ccc, #fff)!important;
background: -o-linear-gradient(top, #ccc, #fff)!important;
box-shadow: 0 0 5px #999;
-mox-box-shadow: 0 0 5px #999;
-webkit-box-shadow: 0 0 5px #999;
}
input#logbutton:hover{
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
border:none!important;
-webkit-box-shadow: 0 0px 2px rgba(0,0,0,0.25), inset 0 0 3px #666!important;
-moz-box-shadow: 0 0px 2px rgba(0,0,0,0.25), inset 0 0 3px #666!important;
box-shadow: 0 0px 2px rgba(0,0,0,0.25), inset 0 0 3px #666!important;
}
input#lognamepass:focus{
border:1px solid #999;
box-shadow: 0 0 5px #999;
-mox-box-shadow: 0 0 5px #999;
-webkit-box-shadow: 0 0 5px #999;
background: -webkit-linear-gradient(top, #fff, #eee)!important;
background: -moz-linear-gradient(top, #fff, #eee)!important;
background: -ms-linear-gradient(top, #fff, #eee)!important;
background: -o-linear-gradient(top, #fff, #eee)!important;
}
Если потребуется изменить размер кому нужна будет в этом потребность то :потребуется изменить 260px на какой то свой
И так идем в-"Форму входа Пользователей"
И заменяем все на наш Код:
Код
<div id="logform">
<input id="lognamepass" type="text" name="user" value="Логин/E-mail" onblur="if(this.value=='') this.value='Логин/E-mail';" onfocus="if(this.value=='Логин/E-mail') this.value='';"/>
<div style="clear:both;"></div>
<input id="lognamepass" type="password" name="password" value="**********" onblur="if(this.value=='') this.value='**********';" onfocus="if(this.value=='**********') this.value='';"/>
<div style="clear:both;"></div>
<input id="logbutton" name="sbm" type="submit" value="Войти" />
</div>
<input id="lognamepass" type="text" name="user" value="Логин/E-mail" onblur="if(this.value=='') this.value='Логин/E-mail';" onfocus="if(this.value=='Логин/E-mail') this.value='';"/>
<div style="clear:both;"></div>
<input id="lognamepass" type="password" name="password" value="**********" onblur="if(this.value=='') this.value='**********';" onfocus="if(this.value=='**********') this.value='';"/>
<div style="clear:both;"></div>
<input id="logbutton" name="sbm" type="submit" value="Войти" />
</div>
Все Установили )
www.Testcs.Ru
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |



















![knife cfg by [Mr]Ser...](/_ld/4/15580089.jpg)