Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
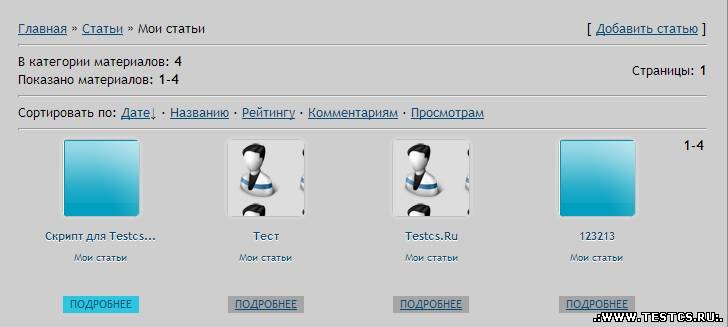
Вид материалов или статей в стиле Google Play Для ucoz
Представляю вашему вниманию новый адаптированый скрипт.вид статей,или вид материалов его можно использовать,как и в статьях так и в каталоге файлов,источника файла я не нашел,так что будет тесткс,скрипт красивый,вам придется его под себя сделать,поставить в блок,изменить размер,и количество вывода материала,сделать кнопки которые вам более все подойдут по дизайну сайта !Скрипт сделан на кнопках синим цветом,сам скрипт прозрачный,тоисть фона нету в нем,установка в 1 шаг.без css,так что не нагружается этим скриптом ваш сайт,и так преходим в установке скрипта Googl Play!
Установка:
На скрине я делал на тестовом сайте,так что картинок особых нету,я заметил там нужно настроить что бы оно уменьшало картинку,и ставило ее по центру!Удачного вам использывания скрипта,от сайта www.testcs.ru!!!
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Установка:
Код
<div style="float:left;width:24%">
<center>
<a href="$ENTRY_URL$" ><img style="background: url('$IMG_URL1$'); width: 78px; height: 78px; border: 3px solid #d4d4d4; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px;"></a>
<div style="padding:4px;"></div>
<a href="$ENTRY_URL$" class="EntryTitle"><?if(len($TITLE$)>17)?><?substr($TITLE$,0,17)?>...<?else?>$TITLE$<?endif?></a>
<div style="padding:3px;"></div>
<a class="EntryCat34" href="$CATEGORY_URL$">$CATEGORY_NAME$</a>
<div style="padding:3px;"></div>
<?$RSTARS$('16','/images/rating_star_12.png','1','int')?>
<div style="padding:4px;"></div>
<a href="$ENTRY_URL$" class="buy-button">Подробнее</a>
</center>
<div style="padding:5px;"></div>
<div style="border-bottom: 1px solid #ddd; margin: 5px -5px 0 -5px;"></div>
<div style="padding:5px;"></div>
</div>
<style>
a.buy-button:hover {
text-color: #fff;
background-color: #2ac7e1;
}
a.buy-button {
color: #fff;
background-color: #a5a5a5;
border: 1px solid #ccc;
display: inline-block;
padding: 3px 7px;
}
a.buy-button, a.buy-button:visited {
color: #fff;
cursor: pointer;
font-size: 11px;
line-height: 1em;
text-transform: uppercase;}
a.EntryTitle:link, a.EntryTitle:active, a.EntryTitle:visited {text-decoration:none; color:#000; text-shadow:#fff 0px 1px 0px;font-size:11px; font-weight:bold;}
a.EntryTitle:hover {text-decoration:underline; color:#000; text-shadow:#fff 0px 1px 0px;}
a.EntryCat34:link, a.EntryCat34:active, a.EntryCat34:visited {text-decoration:none; color:#9d9d9d; text-shadow:#fff 0px 1px 0px;font-size:10px;}
a.EntryCat34:hover {text-decoration:underline; color:#9d9d9d; text-shadow:#fff 0px 1px 0px;}
</style>
<center>
<a href="$ENTRY_URL$" ><img style="background: url('$IMG_URL1$'); width: 78px; height: 78px; border: 3px solid #d4d4d4; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px;"></a>
<div style="padding:4px;"></div>
<a href="$ENTRY_URL$" class="EntryTitle"><?if(len($TITLE$)>17)?><?substr($TITLE$,0,17)?>...<?else?>$TITLE$<?endif?></a>
<div style="padding:3px;"></div>
<a class="EntryCat34" href="$CATEGORY_URL$">$CATEGORY_NAME$</a>
<div style="padding:3px;"></div>
<?$RSTARS$('16','/images/rating_star_12.png','1','int')?>
<div style="padding:4px;"></div>
<a href="$ENTRY_URL$" class="buy-button">Подробнее</a>
</center>
<div style="padding:5px;"></div>
<div style="border-bottom: 1px solid #ddd; margin: 5px -5px 0 -5px;"></div>
<div style="padding:5px;"></div>
</div>
<style>
a.buy-button:hover {
text-color: #fff;
background-color: #2ac7e1;
}
a.buy-button {
color: #fff;
background-color: #a5a5a5;
border: 1px solid #ccc;
display: inline-block;
padding: 3px 7px;
}
a.buy-button, a.buy-button:visited {
color: #fff;
cursor: pointer;
font-size: 11px;
line-height: 1em;
text-transform: uppercase;}
a.EntryTitle:link, a.EntryTitle:active, a.EntryTitle:visited {text-decoration:none; color:#000; text-shadow:#fff 0px 1px 0px;font-size:11px; font-weight:bold;}
a.EntryTitle:hover {text-decoration:underline; color:#000; text-shadow:#fff 0px 1px 0px;}
a.EntryCat34:link, a.EntryCat34:active, a.EntryCat34:visited {text-decoration:none; color:#9d9d9d; text-shadow:#fff 0px 1px 0px;font-size:10px;}
a.EntryCat34:hover {text-decoration:underline; color:#9d9d9d; text-shadow:#fff 0px 1px 0px;}
</style>
На скрине я делал на тестовом сайте,так что картинок особых нету,я заметил там нужно настроить что бы оно уменьшало картинку,и ставило ее по центру!Удачного вам использывания скрипта,от сайта www.testcs.ru!!!
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |