Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
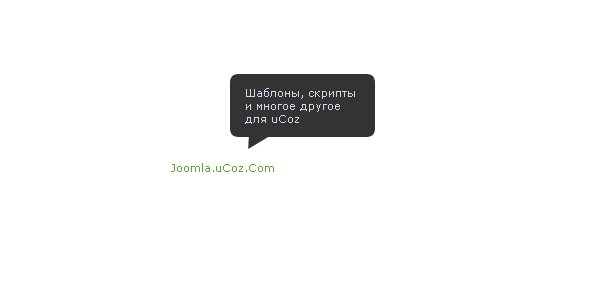
Всплывающее окошко для Ucoz
УСТАНОВКА СКРИПТА:
Шаг первый-JS скрипт
Ставим после тега слюдующий скрипт:
Шаг второй HTML
Теперь чтобы скрипт отображался у нужного там окошка или ссылки нужно прописать ей class="tip":
Ну а теперь чтобы наша подсказка отображалась отдельными картинками нам нужно прописать в CSS вот этот код:
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Шаг первый-JS скрипт
Ставим после тега слюдующий скрипт:
Code
<script type="text/javascript" src="http://joomla.ucoz.com/1/img/unitip.js"></script>
Шаг второй HTML
Теперь чтобы скрипт отображался у нужного там окошка или ссылки нужно прописать ей class="tip":
Code
<a class="tip" href="#" title="Частная коллекция готовых дизайнерский решений, для вашего сайта или чата.">www.center-dm.ru</a>
Ну а теперь чтобы наша подсказка отображалась отдельными картинками нам нужно прописать в CSS вот этот код:
Code
/* unitip css */
#unitip {
position: absolute;
z-index: 1000;
top: -1000px;
color: #fff;
font:11px Verdana,Arial,Helvetica, sans-serif; color:#CED9E8;
display: none;
}
#unitippoint, #unitipmid, #unitipcap {
position: relative;
top: 0px;
left: 0px;
width: 145px;
display: block;
}
#unitippoint {
background: url('img/TipPoint.png') no-repeat;
height: 19px;
overflow: hidden;
}
#unitipmid {
background: url('img/TipMid.png') repeat;
width: 115px;
height: auto;
padding: 5px 15px;
}
#unitipcap {
background: url('img/TipCap.png') no-repeat;
height: 7px;
overflow: hidden;
}
#unitip {
position: absolute;
z-index: 1000;
top: -1000px;
color: #fff;
font:11px Verdana,Arial,Helvetica, sans-serif; color:#CED9E8;
display: none;
}
#unitippoint, #unitipmid, #unitipcap {
position: relative;
top: 0px;
left: 0px;
width: 145px;
display: block;
}
#unitippoint {
background: url('img/TipPoint.png') no-repeat;
height: 19px;
overflow: hidden;
}
#unitipmid {
background: url('img/TipMid.png') repeat;
width: 115px;
height: auto;
padding: 5px 15px;
}
#unitipcap {
background: url('img/TipCap.png') no-repeat;
height: 7px;
overflow: hidden;
}
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |